
uni-app 微信小程序客服聊天和发送页面卡片功能
发布日期 :2023-08-23
很多新学习微信小程序的朋友都不知道,微信小程序其实早就有了自已的客服功能,只要加几行代码就可以实现客服与用户用手机
无障碍的实时进行沟通,现在把微信小程序客服聊天和发送页面卡片功能实现步骤公布出来,实例如下:
(一):首先登录微信公众平台 :https://mp.weixin.qq.com/
登录成功后找到----->功能-----> 客服---->添加客服--->输入微信号---->搜索----->确定添加

网页端客服地址:https://mpkf.weixin.qq.com/
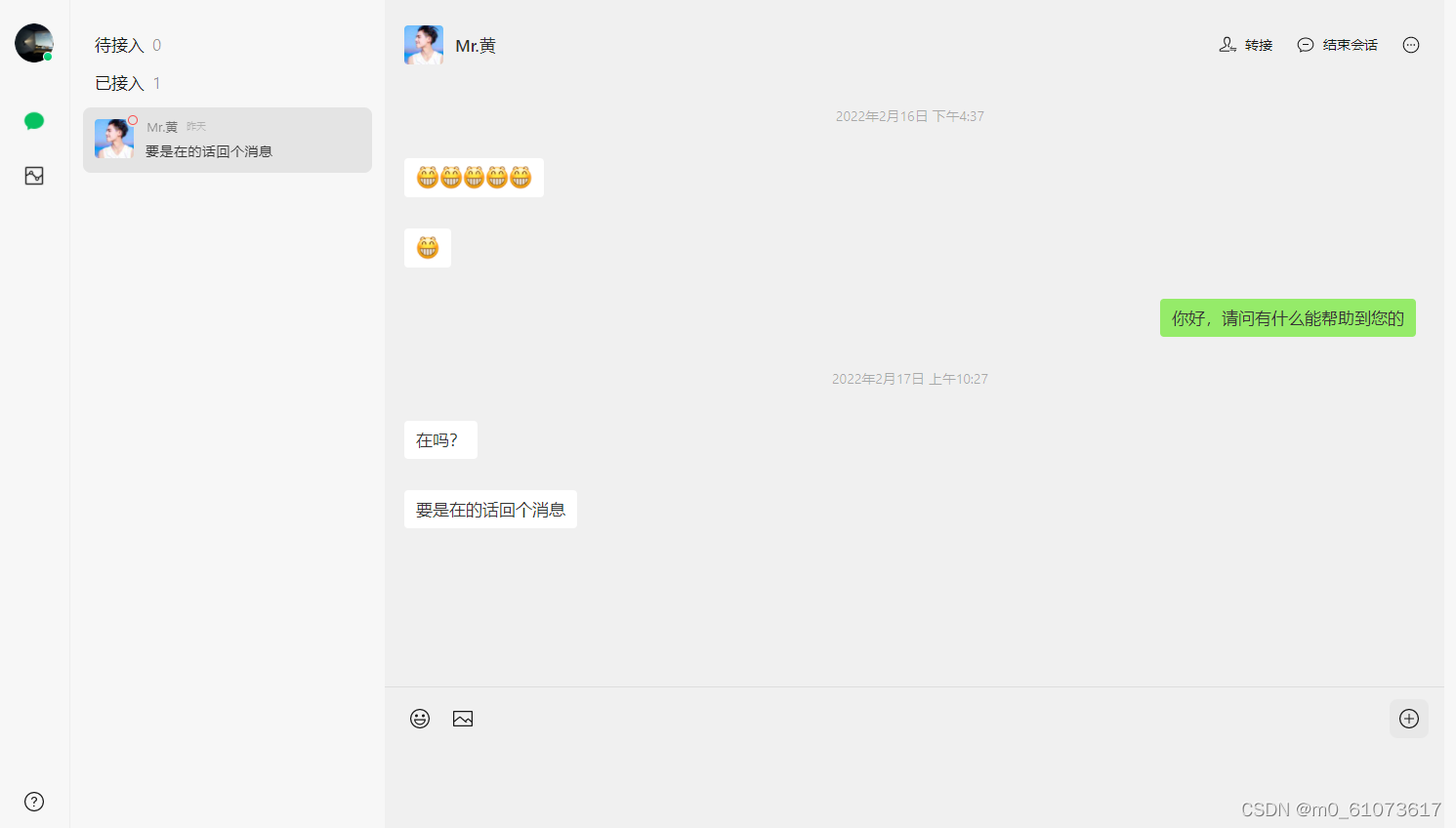
使用绑定的客服微信账号,扫一扫二维码登录,成功后就可以看到接收、回复客户发的信息


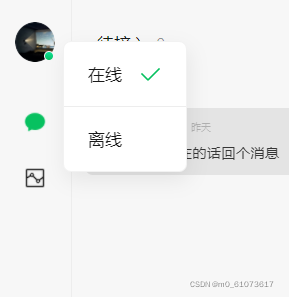
点击头像还可以设置账号在线和离线

如果退出网页端客服,可以在绑定的客服手机微信账号中搜索 「客服小助手」小程序进行客服消息回复 、查看客户咨询的信息


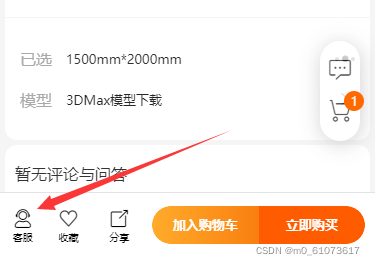
(二):在代码中加入button按钮,当用户点击客服进行发信息咨询时,绑定客服微信的人员就能接收和回复信息
<button open-type='contact' plain="true" session-from='' class="contact">
<text class="iconfont icon-kefu"></text>
<text class="text">客服</text>
</button>

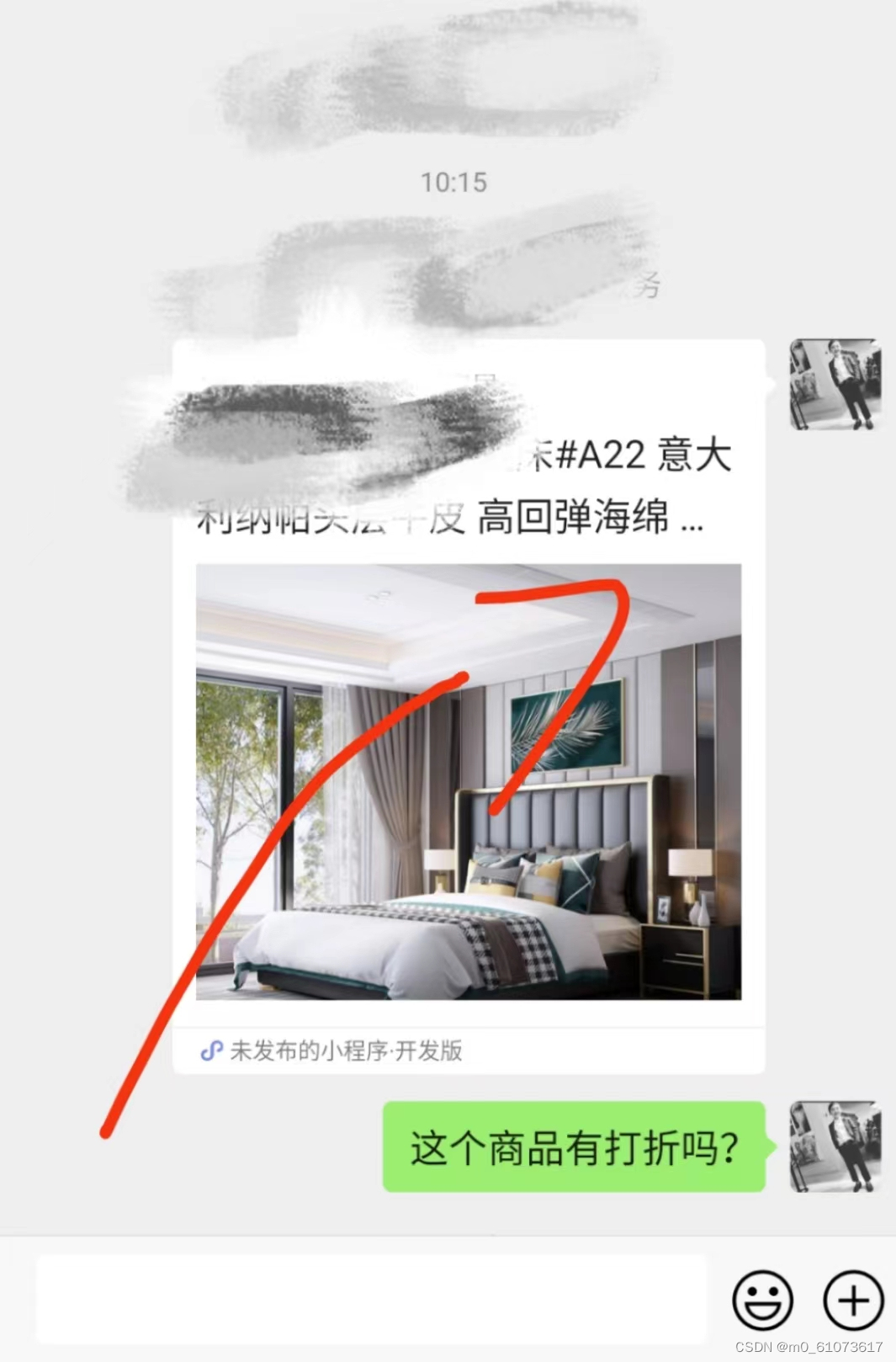
(三):如果要实现客服中发送页面卡片功能,就要在button 中新增几个属性即可
<!-- uni-app 写法 -->
<button
open-type="contact"
plain="true"
show-message-card="true"
:send-message-title="goods.name"
:send-message-img="goods.cover_pic"
:send-message-path="`/pages/product/product?id=${goods.id}`"
class="kefu">
<view class="kefu_button">
<text class="iconfont icon-kefu"></text>
<text>客服</text>
</view>
</button>
<!-- 微信小程序写法 -->
<!-- <button
open-type="contact"
send-message-title="{{goods.name}}"
send-message-img="{{goods.cover_pic}}"
send-message-path="/pages/goods/goods?id={{goods.id}}"
show-message-card
plain
class="kefu">
<view class="kefu_button">
<text class="iconfont icon-kefu"></text>
<text>客服</text>
</view>
</button> -->

button 按钮 open-type 有很多的开放能力 ,分享、客服、登录获取个人信息等等、、、
查看文档地址:https://uniapp.dcloud.io/component/button
————————————————